Designing the engineer experience
British Gas, 2020
#Background
I spent 2020 as a UX and Product Designer at British Gas, in a large digital transformation program. The overall goal was on improving the engineer experience, in all aspects of their working life, from booking time off to completing a safety report.
Me (left), design-colleague Dan (right) and subject matter expert Jamie (middle)
#Our process
Across the different workstreams, we worked in product teams with a user researcher, subject matter expert, developer and product owner, with support and input from business analysts and technical architects.
We were lucky to have access to British Gas engineers throughout, working with them on research and prototype testing.
#Discovery
We worked with our user researcher to talk to a number of engineers about their experience.
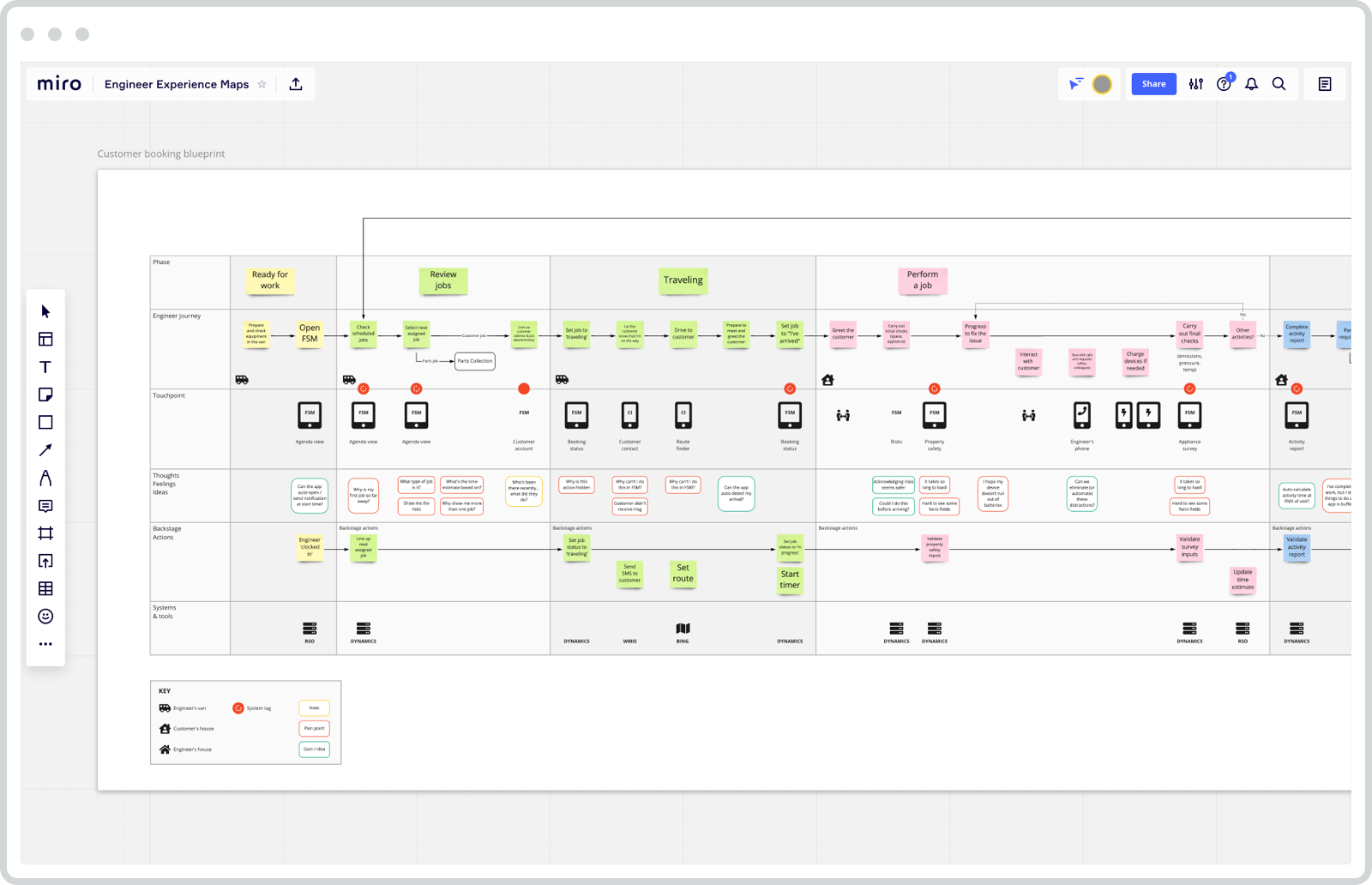
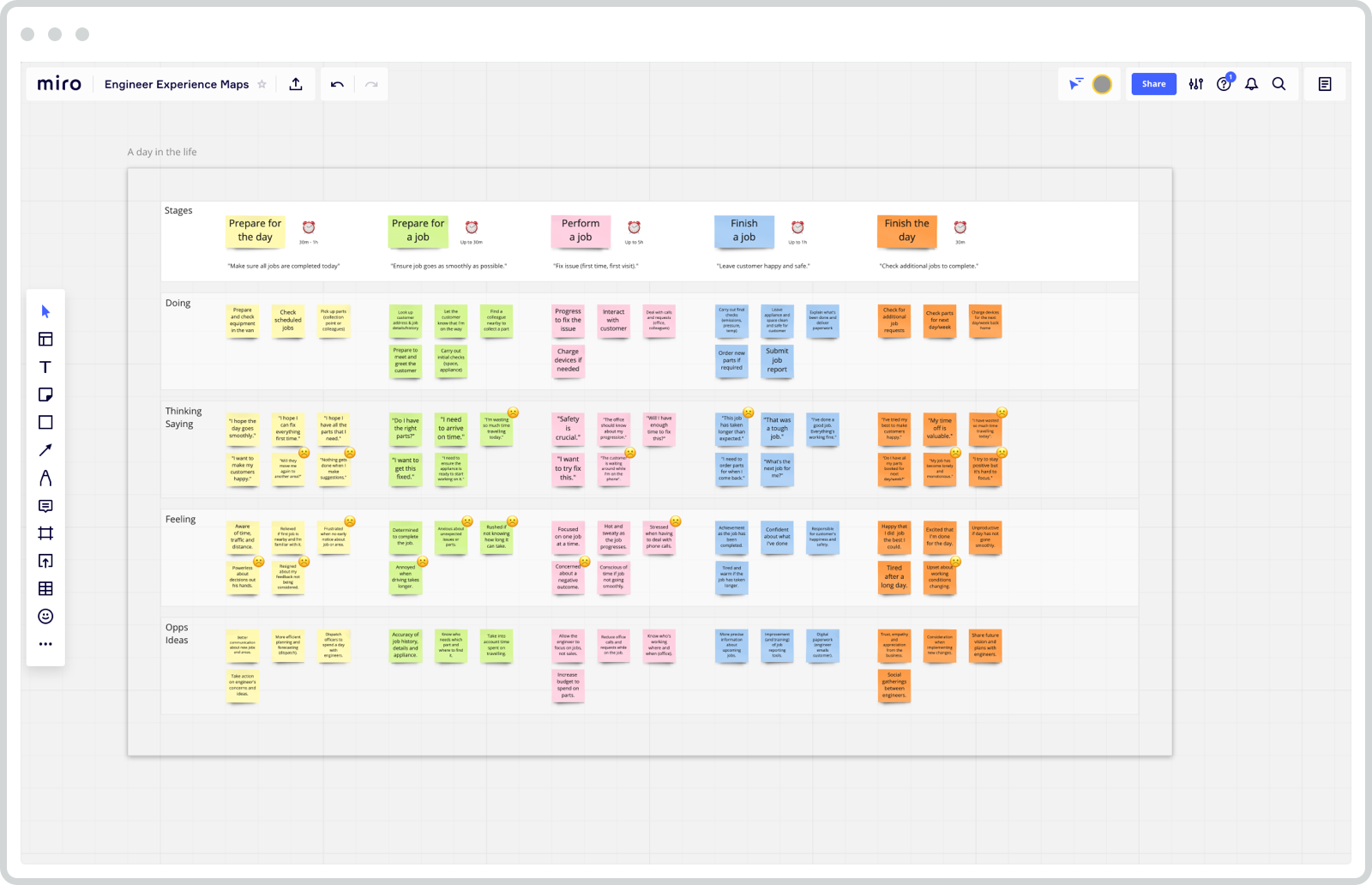
We mapped what a typical day in the life looked like for them, building this out to service maps to understand touchpoints and the tech that supports each step.
We set up a number of workshops to talk with engineers, managers, planners and product owners to help us collectively "see" the full picture. This helped us to start shaping our approach and prioritising where to start.
#Definition
With the big picture visualised, we co-created a list of job stories for each area. And after merging and grouping these, we established clear edges (and overlaps) for each app.
Engineer job stories, grouped by theme
#Breadboards
These themes then became the starting point for design. We started by breadboarding flows for each area of each app. This format helped to avoid getting too concrete too early, working quickly and flag any problems to solve. For example - very quickly we could see there was a tension between manager approval and automation. It also helped the team round out the ADO stories.
Breadboard flows for the Engineer Shifts app
#Wireframes
With clarity and logic from the flows, we developed a set of app wireframes next. This really bottomed out content hierarchy and form design elements. At this stage, we’re talking to BA’s and technical architects about underlying data sources. It also essentially allowed the Microsoft dev team to fully scope the tech solution.
Wireframes for the Engineer Shifts app
#Devil in the detail
“Flex” was a new app to incentivise engineer performance. The concept had a series of complex calculations driven from business needs we wanted to quickly validate. We created a spreadsheet to give us a realistic view on good days and bad days. This also gave the architects early clarity on what needed to be aligned between business requirements and the underlying data model. For example, definitions of “work types” were made consistent.
Spreadsheet to ‘prototype’ the maths behind Flex (a performance incentive app)
#Design
Across each of the program workstreams, we produced high-fidelity user interface designs. These were used to showcase the product concepts to others in the program and higher up in the business.
Hi-fidelity designs, in presentation mode
#Test and learn
The designs were further developed into InVision prototypes, for demos and user testing.
Using UserZoom as the test platform, we planned and facilitated remote user sessions with groups of five active British Gas engineers. Findings were captured back into the product team backlogs, to iterate prototypes, ready for MVP production.
Various InVision prototypes were remote tested via UserZoom
#Extending a design system
Previously, the British Gas design system only covered consumer facing experiences, so we were the first to explore how this could extend to include internal-facing screens and components.
Design system in Figma
#Results
Across the year, we achieved the following successes:
- Research and mapping allowed the whole team to see the full picture
- Prioritising Shifts would save 8000 engineers per week
- User-led approach challenged overly-compromised tech solutions
- Hi-fi prototype ready to demo in 6 weeks
- Extended existing design system into new areas